电商自建站怎么做?灯得已经在前面介绍过购买NameSilo域名和SiteGround主机,并在SiteGround主机添加独立网站,以及安装WordPress程序和WooCommerce电商插件,选择Storefront主题,并设置域名邮箱,以及添加页面和设置网站LOGO,添加导航菜单的详细图文教程。今天,灯得教大家如何给我们的独立站添加商品页面,并设置商品属性SKU等。请大家随灯得一起操作起来吧!
-
- 如果您还不会在NameSilo注册域名和购买SiteGround虚拟主机,那么请请参考文章:电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(1)
- 如果您还不会在SiteGround添加独立站和安装WordPress网站程序、添加插件和主题,并设置域名邮箱等,那么请请参考文章:电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(2)
- 如果您还不会给跨境电商独立站添加页面和设置网站LOGO,那么请参考文章 电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(3)
- 如果您还不会给跨境电商独立站添加商品和设置商品属性SKU,那么请参考文章 电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(4)
众所周知,电商网站的产品一般分为四种:Simple Products(简单产品)、Variable Products(可变产品)、Downloadable(可下载的文件)和Virtual Products(虚拟产品),而跨境电商独立站一般只有Simple Products,Variable Products两种。“Simple Products”一般只有一个颜色,一个尺寸;而“Variable Products”则可能有多个颜色,不同的尺码等变体。
1、添加“Simple Products”
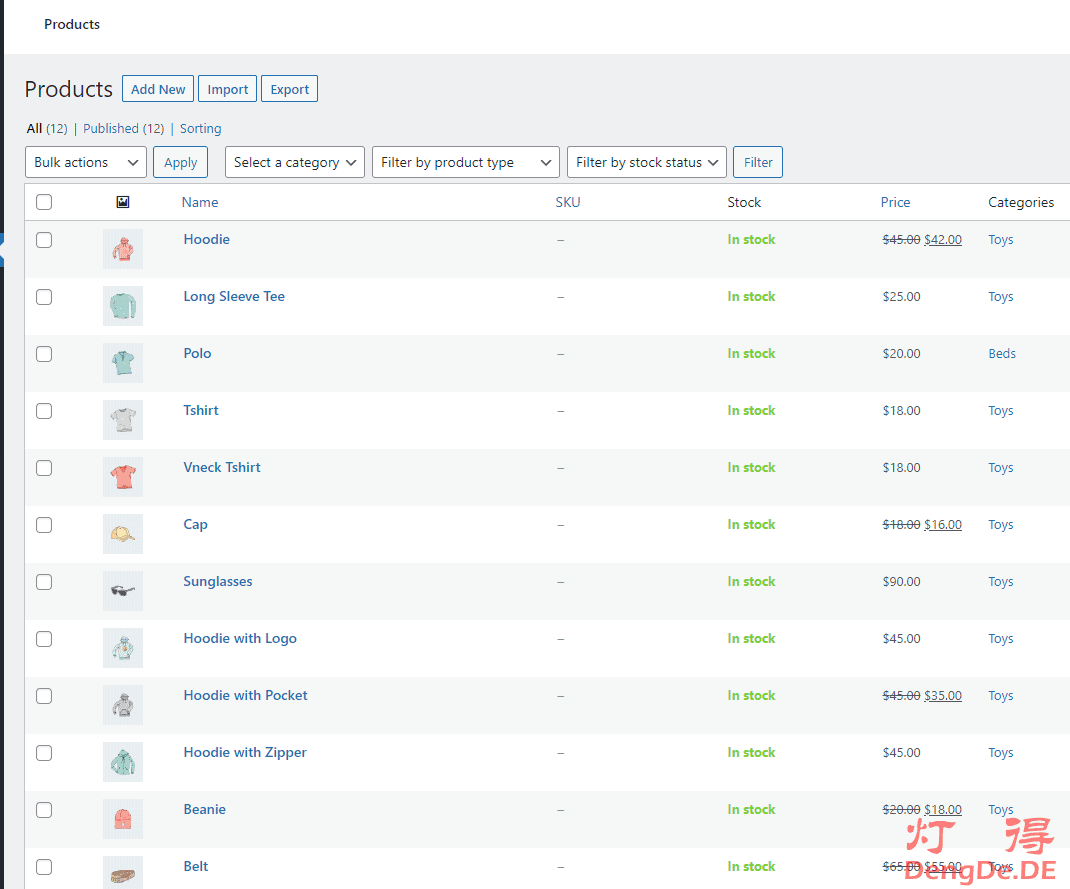
首先,我们需要登陆网站管理后台,并依次点击:Dashboard—>Products—>Add New路径。如果你的网站有一些默认的产品,可以先删除,点“All Products”就可以看到所有产品。如下图所示:

点击最上面的选择框,选中所有产品,然后选择”Move to Trash“,最后“Apply”按钮,将所有产品删除到回收站。
在添加一个简单产品之前,我们需要先准备好产品和相关图片,这些都可以在阿里巴巴国际站上面找到。一般情况下,产品的介绍越详细越好,如果打算做“Drop Shipping”,可以直接去阿里巴巴或速卖通上复制相关产品的说明。
在“Product Name”那里输入产品名称,在下面的Product short description里输入产品说明,插入相关图片。右边侧边栏“Product image”那里上传一张最能代表该产品的图片。右边侧边栏“Prodcut gallery”那里上传产品的其他图片。
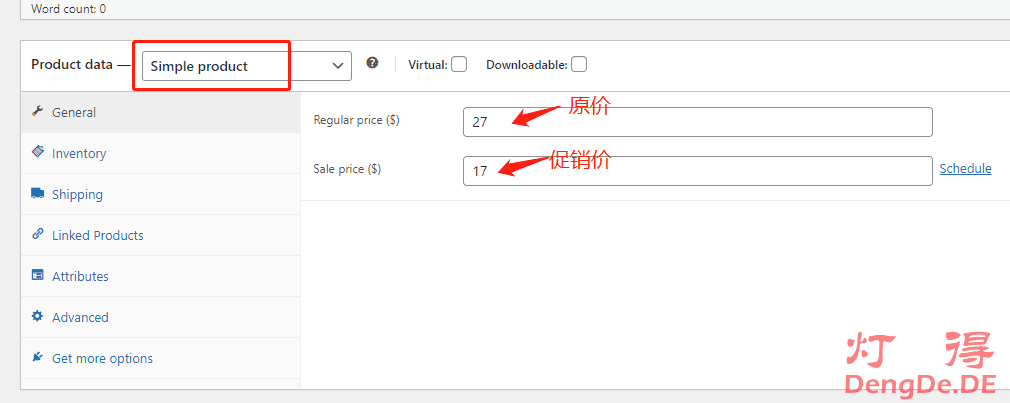
由于是简单产品,我们设置好价格即可。

至于 Inventory、Shipping 等其他属性,可以等以后运营的时候再设置,请不要忘记在右边选分类。如下图所示:

按照同样的方法,在“Beds”和“Clothes”分类中各添加一个产品。你添加的产品越多,网站就会看起来更丰富,更显得有实力。
2、美化电商网站侧边栏
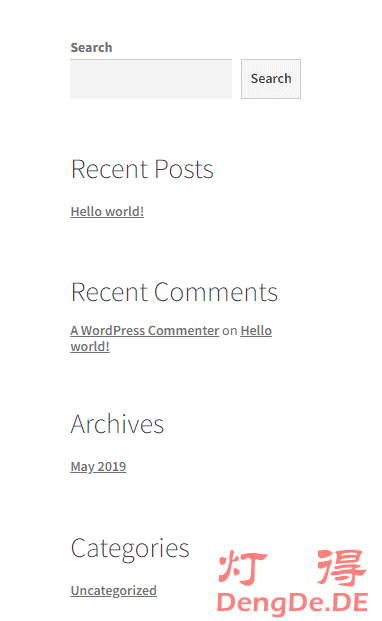
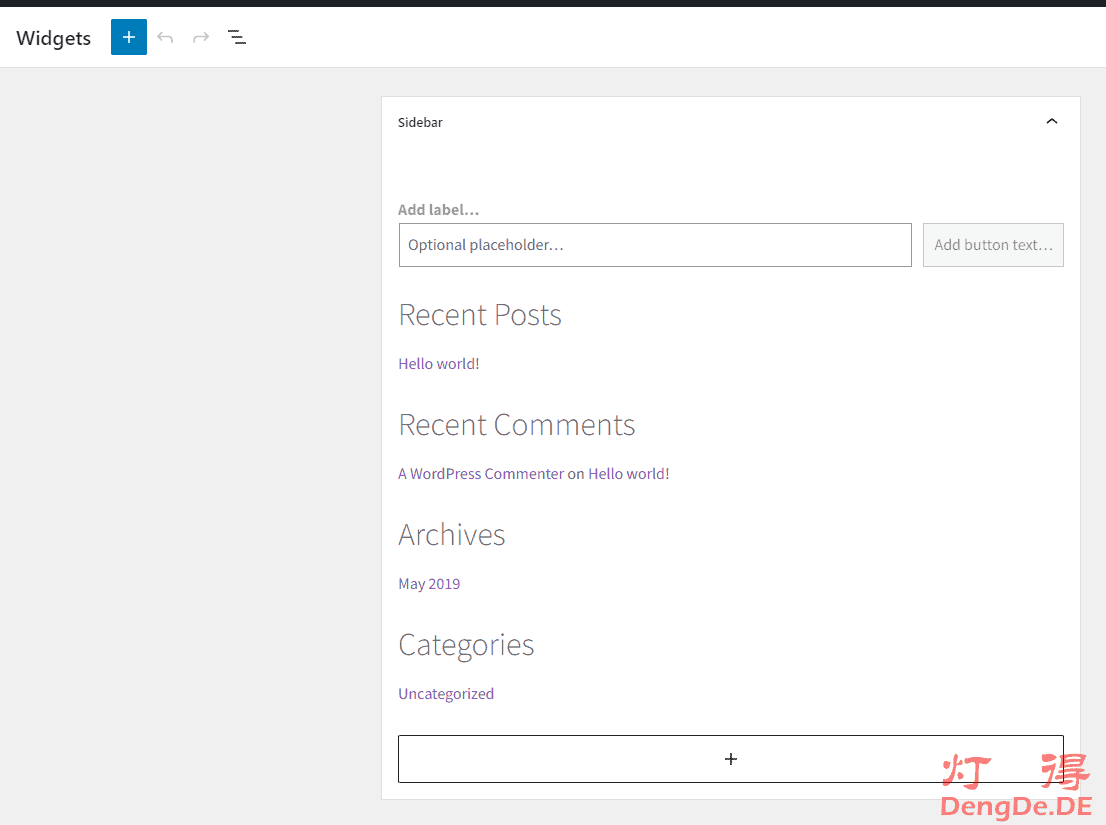
当我们打开一个产品页面,网站右边会有一些看起来跟产品不相关的区块。如下图所示:

这时候,我们可以在WordPress网站管理后台的“Widgets”中删除这些不相关的内容。具体操作路径:Dashboard—>Appearance—>Widgets—>Sidebar,如下图所示:

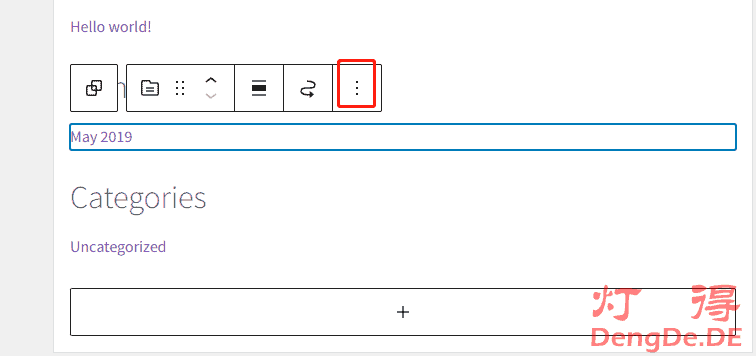
我们需要把这些一项项逐个移除,比如“Archives”,先用鼠标选中,然后点最右边的三个点。如下图所示:

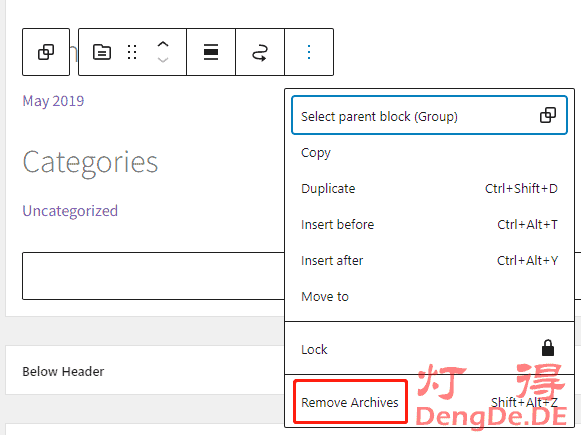
然后,在弹出的菜单中点击“Remove Archives”按钮。

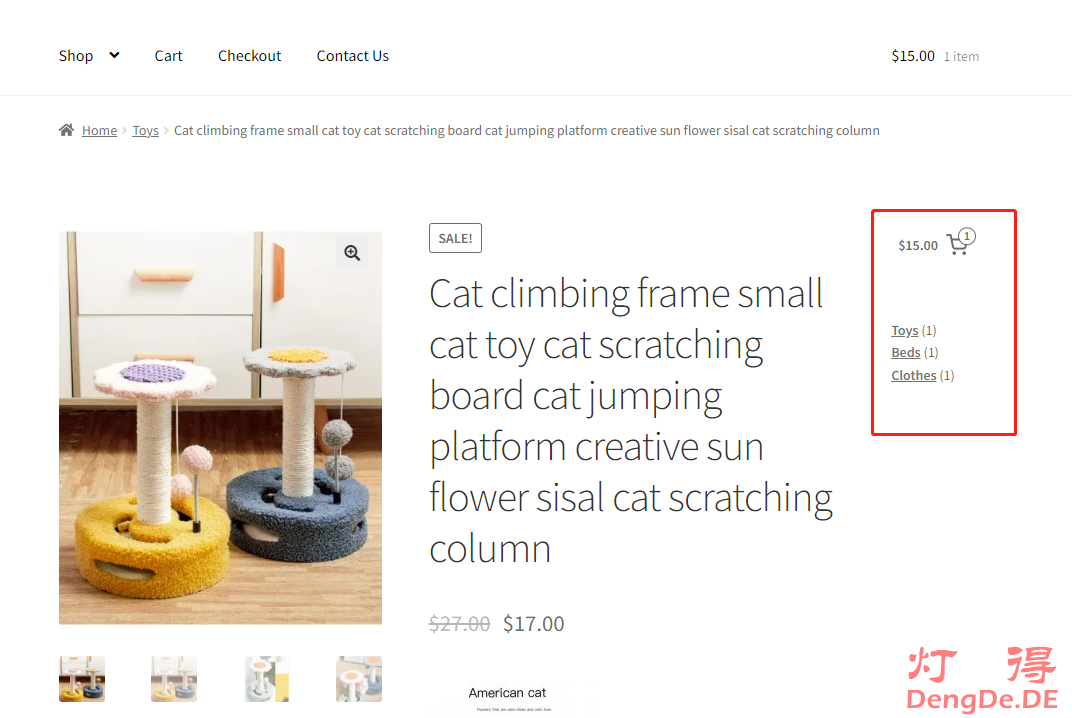
当我们将不相关或不想保留的区块全部移除后,点右上角的”Update“按钮,保存一下,此时再打开产品页面就显得清爽多了。现在,我们可以添加一些有用的东西到侧边栏。例如,“Mini Cart”和“Product Categories List”,添加好以后是这样的:

你可以根据自己的喜好,添加其他小工具。
3、美化电商网站主页
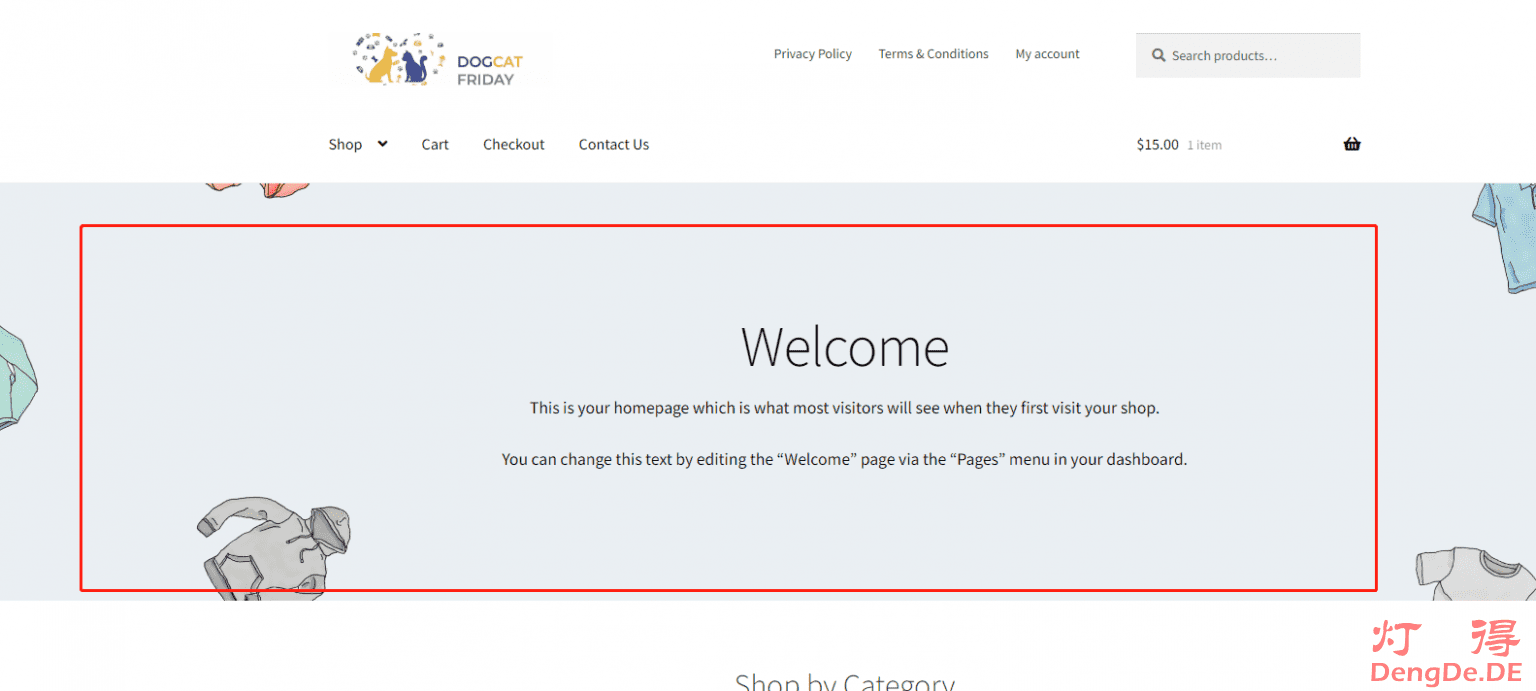
此外,我们网站主业有一块地方看起来比较违和,如下图所示:

我们可以在“Pages—>All Pages—>Homepage”中编辑它,直接移除掉。我们也可以新建一个“Page”,模板选择“Homepage”。然后在“Appearance—>Customize—>Homepage Settings”选择我们刚刚创建的Homepage,然后使用插件“Homepage Control”来设置需要显示的类别。
在用户正常下单前,我们还需要再设置店铺的基本信息,如公司地址、收款方式等。
如果您打算使用个人PayPal收款,请先安装插件“WooCommerce PayPal Payments”,在WooCommerce插件新版中去除了“PayPal Standard”,但是我们可以通过修改WordPress主题文件来实现,修改方法:在functions.php里面添加一行代码即可。具体代码如下:
add_filter( 'woocommerce_should_load_paypal_standard', '__return_true' );
添加“Refund and Returns Policy”页面,放在“Top Menu”里面,然后在网站底部添加一些图片,增加用户的信任感。
至此,使用WordPress和WooCommerce搭建跨境电商独立站就全部结束了。祝您一帆风顺!多多卖货发大财!
.jpg)


